
Gebruiksvriendelijkheid en toegankelijkheid verhogen conversie webshop
WebshopsLeendert Eloff
30 mei 2024
Door ervoor te zorgen dat iedereen, ongeacht vaardigheden of beperkingen, eenvoudig kan navigeren en aankopen kan doen, maak je jouw webwinkel beschikbaar voor een breder publiek. De kunst van een gebruiksvriendelijke website maken betekent dat je jouw webshop zo inricht dat het maximaal gebruiksgemak biedt, wat direct bijdraagt aan het verhogen van conversie.
Lees in deze blog meer over de voordelen van gebruiksvriendelijkheid en toegankelijkheid voor jouw webshop en hoe je deze kunt verbeteren.
Wat is gebruiksvriendelijkheid (UX)?
User Experience Design, vaak afgekort als UX Design, is een discipline binnen het ontwerpen van digitale producten die zich richt op het creëren van een positieve en betekenisvolle ervaring voor gebruikers tijdens hun interactie met een product. UX focust op het optimaliseren van de website vanuit het perspectief van de gebruiker, met als hoofddoel de gebruiksvriendelijkheid te verhogen. Het gaat niet alleen om het visuele aspect, zoals User Interface Design (UI), maar om de complete ervaring die de klant heeft van het eerste tot het laatste contactmoment.
Hieronder volgen enkele kernaspecten van UX Design:
- Gebruikersgerichtheid: Centraal in UX Design staat het begrijpen van hoe gebruikers een product zullen gebruiken en welke problemen ze willen oplossen. Ontwerpers stellen de gebruikers en hun behoeften voorop in het ontwerpproces.
- Onderzoek: UX Designers voeren uitgebreid onderzoek uit om inzicht te krijgen in gebruikersgedrag, voorkeuren en uitdagingen. Dit kan onder meer gebruikersinterviews, enquêtes, gebruikerstests en concurrentieanalyses omvatten.
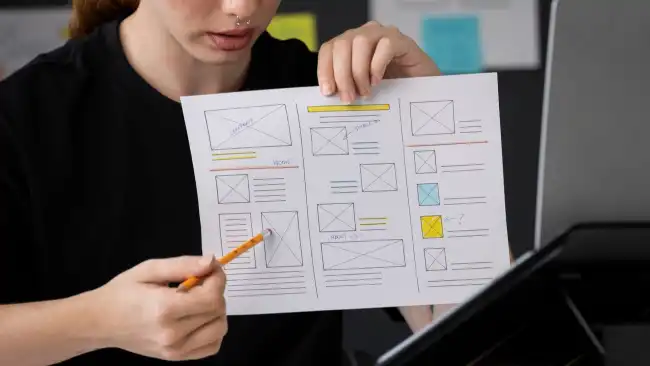
- Wireframing en prototyping: Deze technieken worden gebruikt om de interactie met het product te visualiseren en te testen voordat het daadwerkelijk wordt ontwikkeld.
- Usability testing: Het testen van het product met echte gebruikers is cruciaal om te evalueren hoe goed het voldoet aan hun behoeften in termen van bruikbaarheid, efficiëntie en tevredenheid.
- Visual design: Hoewel visuele aspecten vaak overlappen met UI Design, zorgt UX Design ervoor dat het visuele ontwerp consistent is en de gebruikerservaring ondersteunt.
- Responsiviteit: Een goede UX garandeert dat de gebruikerservaring uitstekend is op alle apparaten, van desktops tot smartphones.
Met UX is een designer continu bezig met het verbeteren van de gebruikerservaring van de doelgroep. Voorbeelden van goede UX Design in de praktijk omvatten het vereenvoudigen van processen zoals het afrekenen in een webshop, het opsplitsen van aanmeldformulieren in meerdere stappen en het bieden van niet-verplichte registratieprocessen die bestellingen toegankelijk maken.

Hoe verhoog je de gebruiksvriendelijkheid van een webshop?
Het verbeteren van de gebruiksvriendelijkheid van je webshop start bij een grondig begrip van je doelgroep. Identificeer eerst wie je ideale klanten zijn en wat hun specifieke behoeften en verwachtingen zijn. Het perspectief van deze gebruikers is cruciaal: overweeg om hen direct te betrekken bij het evaluatieproces van je webshop.
Analyseer de gebruikerservaring door te observeren hoe je doelgroep de webshop gebruikt. Laat gebruikers zowel eenvoudige als complexe taken uitvoeren en monitor waar zij mogelijk vastlopen of frustraties ervaren. Vraag ook expliciet naar hun feedback: wat missen zij, wat vinden zij onduidelijk, en welke elementen kunnen vereenvoudigd worden? Deze directe inzichten zijn onmisbaar voor het optimaliseren van de webshop.
Het effectief aanpassen van je ontwerp om de ervaring zo intuïtief mogelijk te maken is essentieel. Dit betekent het vereenvoudigen van navigatie, het verhelderen van de user interface en het stroomlijnen van het aankoopproces. Zorg ervoor dat je webshop niet alleen esthetisch aantrekkelijk is, maar ook functioneel en gemakkelijk te gebruiken voor je doelgroep.
Tot slot is het proces van het verhogen van de gebruiksvriendelijkheid een continu traject van testen, feedback verzamelen en aanpassen. Dit dynamische proces helpt niet alleen om de webshop optimaal in te richten voor de gebruiker, maar versterkt ook de verbinding tussen je klanten en je merk.
Het consequent toepassen van deze benadering zal de gebruiksvriendelijkheid van je webshop significant verbeteren, wat leidt tot een betere klantervaring en hogere conversieratio's.
Laws of UX - 6 belangrijke UX principes voor een webshop
De Laws of UX zijn een verzameling principes die ontwerpers op weg helpt bij het creëren van effectievere en gebruiksvriendelijkere digitale ervaringen. Deze principes zijn gebaseerd op menselijke psychologie, cognitieve wetenschap en jaren van usability onderzoek. Ze helpen ontwerpers om beslissingen te nemen die de gebruikerservaring verbeteren door rekening te houden met de manier waarop mensen denken en zich gedragen.
6 belangrijke UX principes voor een webshop
- Hick's Law - De tijd die nodig is om een beslissing te nemen, neemt toe met het aantal en de complexiteit van de keuzes. Dit betekent dat het beperken van keuzes de besluitvorming versnelt. Voorbeeld: het tonen van maar 3 pakketten om uit te kiezen zal het beter doen dan 10.
- Jakob's Law - Gebruikers brengen het grootste deel van hun tijd door op andere websites. Ze verwachten daarom dat jouw site op dezelfde manier werkt als de sites die ze al kennen. Voorbeeld: herkenning is comfort, plaats een navigatiebalk bovenaan de pagina met een logo en navigatieknoppen naar de belangrijkste pagina’s.
- Fitts's Law - De tijd die nodig is om een doel te bereiken, is een functie van de afstand tot en de grootte van het doel. Simpel gezegd, hoe kleiner het doelgebied, hoe langer het duurt voor de gebruiker om die actie uit te voeren, afhankelijk van de afstand/grootte-verhouding. Voorbeeld: op een Call to action knop zoals “Voeg toe aan winkelwagen” zal vaker geklikt worden als deze groter is. Hetzelfde geldt voor knoppen binnen handbereik van een gebruikers duim op een telefoon.
- Von Restorff Effect - Ook bekend als het isolatie-effect. Dit effect voorspelt dat wanneer er meerdere vergelijkbare objecten aanwezig zijn, het object dat afwijkt van de rest het meest waarschijnlijk wordt onthouden. Voorbeeld: het product dat het meest opvalt zal het vaakst gekozen worden.
- Zeigarnik Effect - Mensen herinneren zich onafgemaakte of onderbroken taken beter dan voltooide taken. Dit kan worden gebruikt om gebruikers betrokken te houden bij hun taken. Voorbeeld: door gebruik te maken van een progress bar zal de gebruiker eerder geneigd zijn om de taak af te maken.
- Tesler's Law - Ook bekend als de Wet van Behoud van Complexiteit. Dit principe stelt dat voor elk systeem er een bepaalde mate van complexiteit is die niet kan worden verminderd. Dit betekent dat sommige complexiteit altijd aanwezig zal zijn en moet worden beheerd in plaats van geëlimineerd. Voorbeeld: het afrekenproces vergt een betaling via iDEAL. Dit moet nou eenmaal gebeuren om de bestelling af te ronden, ook al hebben veel gebruikers hier moeite mee.
Benieuwd naar alle principes van UX? Bekijk de UX laws hier

Samenvatting
Een gebruiksvriendelijke en toegankelijke webshop kan de conversie aanzienlijk verhogen door het voor iedereen eenvoudig te maken om te navigeren en aankopen te doen. User Experience Design (UX) richt zich op het optimaliseren van de gebruikerservaring door de website aan te passen aan de behoeften van de gebruiker, met als doel de gebruiksvriendelijkheid te verhogen.
Enkele kernaspecten van UX Design zijn gebruikersgerichtheid, uitgebreid onderzoek naar gebruikersgedrag, wireframing en prototyping, usability testing, visual design, responsiviteit en een iteratief proces van voortdurende verbetering. Goede voorbeelden van UX Design zijn onder andere het vereenvoudigen van het afrekenproces, het opsplitsen van aanmeldformulieren en het bieden van niet-verplichte registratieprocessen.
Om de gebruiksvriendelijkheid van een webshop te verhogen, is het belangrijk om te begrijpen wie je ideale klanten zijn en wat hun behoeften en verwachtingen zijn. Door gebruikers te betrekken bij het evaluatieproces en hun feedback te verzamelen, kun je inzicht krijgen in verbeterpunten. Het proces van optimaliseren moet continu zijn, waarbij je blijft testen, feedback verzamelt en aanpassingen doorvoert.
De Laws of UX bieden ontwerpers richtlijnen voor het creëren van effectievere en gebruiksvriendelijkere digitale ervaringen. Zes belangrijke UX-principes voor een webshop zijn Hick's Law, Jakob's Law, Fitts's Law, het Von Restorff Effect, het Zeigarnik Effect en Tesler's Law. Deze principes helpen bij het maken van ontwerpbeslissingen die de gebruikerservaring verbeteren door rekening te houden met de manier waarop mensen denken en zich gedragen.
Door deze principes toe te passen, kun je de gebruiksvriendelijkheid van je webshop aanzienlijk verbeteren, wat leidt tot een betere klantervaring, hogere conversieratio's en uiteindelijk meer omzet.
Ben je na het lezen van deze blog benieuwd geworden naar de voordelen van gebruiksvriendelijkheid en toegankelijkheid voor jouw webshop? Neem dan contact met ons op voor meer informatie! Of lees meer over klantviendelijke webshops in onze blog: Wat maakt een webshop klantvriendelijker.